internet explorer - css clip path Shape is not working on ie or how can i create this with css - Stack Overflow
Premium PSD | 3d no internet connection concept with wifi icon isolated on white background 3d rendering illustration clipping path

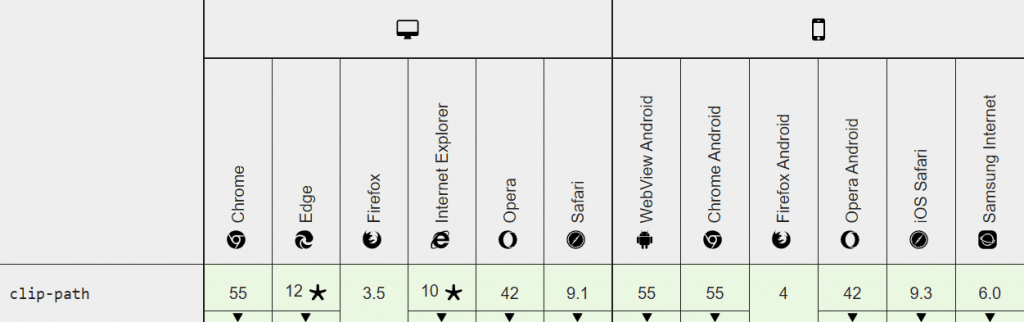
Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community
![R] Internet Explorer: Targeted Representation Learning on the Open Web - Carnegie Mellon University Alexander C. Li et al 2023 - Trained on a single GPU for 40 hours and outperforms CLIP R] Internet Explorer: Targeted Representation Learning on the Open Web - Carnegie Mellon University Alexander C. Li et al 2023 - Trained on a single GPU for 40 hours and outperforms CLIP](https://preview.redd.it/r-internet-explorer-targeted-representation-learning-on-the-v0-7v97tp4qrjma1.jpg?width=580&format=pjpg&auto=webp&s=c02a999e51875664684bd20a37c404fda2254daa)